随着互联网技术的飞速发展,网站已成为企业和个人展示信息、吸引用户的重要平台。在众多影响用户体验的因素中,网站UI(用户界面)设计无疑占据了举足轻重的地位。一个优秀的设计不但能吸引用户停留,更是提升品牌形象的重要手段。本文将探讨网站UI设计的基本原则,并提供有效提升网站界面美观度的策略。
网站UI设计的基本原则
1.明确的目标导向
网站UI设计的目的在于为用户提供直观、易用的操作界面。所以在设计之初,设计者必须明确网站的核心功能及目标用户群体。了解用户需求、明确任务流程成为设计过程中的首要考虑因素。
2.一致性与统一性
一致性原则要求网站界面在色彩、字体、按钮风格等方面保持一致,使用户在浏览网站时能够获得连贯的体验。统一性则体现在整体风格与品牌形象的契合上,确保用户能够将网站风格与品牌建立起直接的联系。

3.简洁明了的设计
简洁的设计不但能提升页面加载速度,更是提高用户体验度的关键。去除不必要的元素,采用直观的布局和清晰的文字说明,能够帮助用户快速理解内容和操作流程。
4.清晰的导航结构
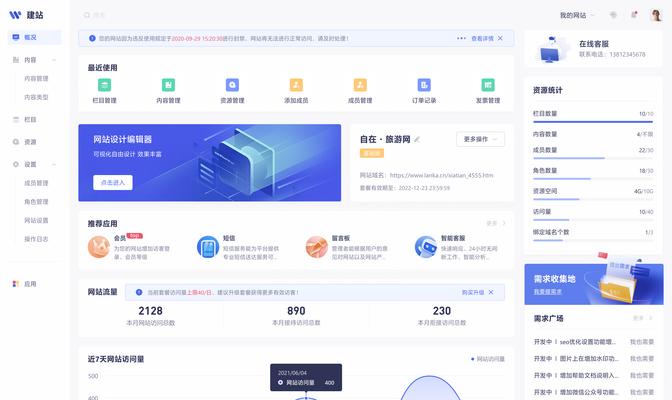
一个直观易懂的导航系统是网站设计中的重要组成部分。用户应当能够轻松找到他们想要的信息,这要求导航设计清晰、有逻辑且易于操作。
5.反馈及时性的原则
用户操作后,网站UI设计应能提供即时反馈。无论是点击按钮、提交表单还是完成某项任务,都需要有明确的视觉或听觉反馈,告诉用户操作已完成或存在错误,以便用户作出正确的下一步行动。

提升网站界面美观度的策略
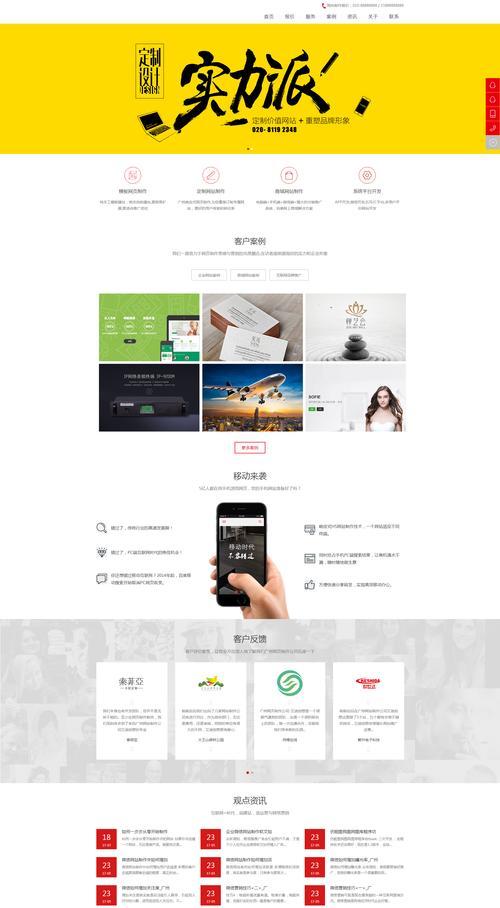
1.选用合适的配色方案
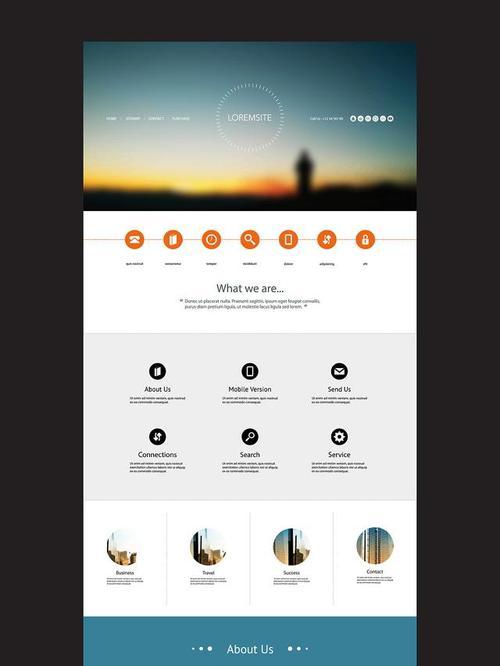
配色对于界面美观度具有决定性作用。选择一个和谐的配色方案能够为用户提供愉悦的视觉体验。一般来说,适合大众审美的色彩搭配包括暖色调、蓝白配色等。
2.创造性地使用字体和排版
选取合适的字体不仅影响美观,更关乎可读性。字体的选择应与网站的整体风格协调一致。同时,良好的排版设计能够引导用户的视线、突出重要内容,提高内容的消化效率。
3.利用合适的图像和图标
图像和图标是增强界面吸引力的重要元素。选用富有创意、与内容相关的图像能够使网站更加生动有趣。图标设计应当准确、简洁,与按钮功能或文本内容相匹配。
4.保持网页内容的更新与维护
一个更新及时、内容丰富的网站更易吸引用户。定期更新网页内容,移除过时信息,并确保网站内容对于当前用户仍具价值。

5.融入交互元素增强体验
现代网站设计趋向于融入更多动态和交互元素,诸如悬浮效果、按钮点击反馈、动画过渡等,都能增加用户的参与感和互动乐趣。
6.响应式设计以适应不同设备
在移动互联网时代,网站界面必须适应各种不同尺寸的屏幕。通过响应式设计,网站UI能够自动调整以适应PC、平板、手机等多种设备,保证用户在任何设备上都能获得良好的浏览体验。
7.做好用户测试以优化设计
在设计过程中,周期性的用户测试是不可或缺的。通过实际用户的反馈,观察他们使用网站的行为模式,可以帮助设计师发现并改进问题点,不断优化界面设计。
总而言之,网站UI设计不仅是美学的问题,更是用户体验的问题。通过遵循基本原则,并运用上述策略进行设计,可以有效地提升网站界面的美观度和用户体验。网站设计者应当不断学习新技术,关注用户反馈,持续优化,以创造更具吸引力和实用性的网站界面。
 生财有道
生财有道